ES5 ES6 и т.д. что это все за ху**я?
Читая статьи про Javascript новички (да и я собственно) часто сталкиваются c аббревиатурами такими как эти:
- ES3
- ES5
- ES6
- ES7
- ES8
- ES2015
- ES2016
- ES2017
- ECMAScript 2017
- ECMAScript 2016
- ECMAScript 2015
Что это все значит? #
Все это относится к описанию стандарта, который называется ECMAScript. По сути, ECMAScript — это стандарт(спецификация) на котором базируется язык JavaScript, и часто для сокращения его обозначают как ES.
История стандартизации JavaScript #
Дело в том что JavaScript был выпущен в компании NetScape Navigator в 1995 году, но его изначальное название было другим — LiveScript. Лишь через год, в попытках придать ему больший охват и популярность его переименовали в JavaScript, пытаясь сыграть на популярном в то время языке Java.
в 1996 году NetScape попросил ECMA International стандартизировать JavaScript. Это привело к появлению официального стандарта ECMAScript. С тех самых пор термин JavaScript применяется в контексте упоминания самого языка программирования, а ECMAScript — когда говорят о стандарте языка или версии этого стандарта.
До начала 21 века было выпущено 3 версии стандарта ECMAScript и затем на целое десятилетие все затихло…
ECMAScript 3 стала наиболее популярной версией JavaScript и именно ее традиционно использовали веб-разработчики по всему миру при создании сайтов.
Для разработчиков браузеров стандарт ECMAScript по сути является руководством: какие функции и конструкции языка должны поддерживаться и выполняться браузером
За десять лет после выхода третей версии стандарта была неудачная попытка выпуска 4 версии, и лишь в 2009 году комитет смог родить ECMAScript 5 — стандарт, который предусматривал новые/современные возможности JavaScript… Но браузеры не особо быстро отреагировали, а значительная доля пользователей браузера от MicroSoft — Internet Explorer тормозило внедрение и использование новых стандартов языка.

Новый JavaScript #
Все стало меняться в 2012 году... Веб-разработчики постепенно перестают поддерживать кодовую базу для совместимости с Internet Explorer и предпочитают писать код в новом стандарте.
Одновременно, ECMA International пришла к изменению подходов по стандартизации языка...
В результате в 2015 году был «рожден» новый стандарт получивший сокращенное название ES и согласно исторической последовательности версии присвоили 6 — в итоге получилось ES6 или ECMAScript2015.
Новые возможности ES6 #
Также значительным прорывом стало то что комитет принял решение о ежегодном пересмотре и выпуске стандарта, в результате начиная с 2015 года мы каждый год получаем новый стандарт ECMAScript.
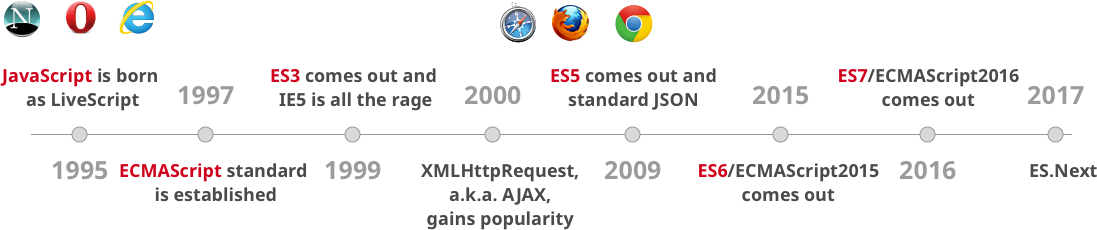
Для лучшего понимая исторической последовательности развития JavaScript и его стандартов смотрите табличку ниже:
Даты релиза различных версий Javascript #
| Издание | Официальное название | Дата публикации |
|---|---|---|
| ES8 | ES2017 | июнь 2017 |
| ES7 | ES2016 | июнь 2016 |
| ES6 | ES2015 | июнь 2015 |
| ES5.1 | ES5.1 | июнь 2011 |
| ES5 | ES5 | декабрь 2009 |
| ES4 | ES4 | отменен |
| ES3 | ES3 | декабрь 1999 |
| ES2 | ES2 | июнь 1998 |
| ES1 | ES1 | июнь 1997 |
На сегодняшний день наибольшей поддержкой в браузерах обладает версия ES6 (ECMAScript 2015) однако наличие современного инструментария для разработки (транспайлеры JS) позволяет разработчикам писать код на той версии которая им больше подходит.
Как определить поддержку стандартов браузерами #
C выход ES6 и последующих версий, остро встал вопрос, а будет ли новый стандарт и сами новые возможности языка работать в браузере, ведь они должны поддерживаться браузером, чтобы написанный нами современный код на JavaScript отработал в нем.
На момент выхода стандарта естественно что браузеры не поспевали за ним, но на сегодняшний день все обстоит намного лучше, ну кроме конечно Internet Explore =(
Для того чтобы понять насколько браузеры поддерживают возможности например ES6 достаточно зайти на сайт и посмотреть http://kangax.github.io/compat-table/es6/
Как не сложно заметить, на сегодня ES6 достаточно хорошо уже адаптирован браузерами и широко ими поддерживается, однако разработчику уже во всю используют не только ES6 но и ES7 и в принципе любят юзать те возможности которые выкатываются со стандартами…
Но чтобы код работал в любом браузере в независимости от стандарта его написания на заре появления ES6 возник Babel, без которого по сути сейчас не обходится работа любого frontend-разработчика.
Что такое Babel и зачем он? #
Babel это транспайлер, специальный инструмент разработчика, который преобразует код JavaScript написаный более современным стандартом, в код более старого стандарта, который поддерживается большинством браузеров.
Официальный сайт - babeljs.io
Казалось бы, ES6 уже поддерживается большинством браузеров в 2020 году, кому еще нужен Babel? Но в текущее время современный код с асинхронностью и прочим уже вышел за рамки ES6 и использует более новые версии стандарта. Плюс с приходом JS фреймворков и их активным внедрением, для их понимания браузером (например того же React) Babel стал необходим еще больше, т.к. напрямую код React в браузере не отработает, ввиду чего его нужно преобразовать при помощи Babel.
Ну и кто более глубже хочет погрузится в понимание современного JS может посмотреть видео ниже:
